How to create real-time website traffic dashboards using OCTO.JS script
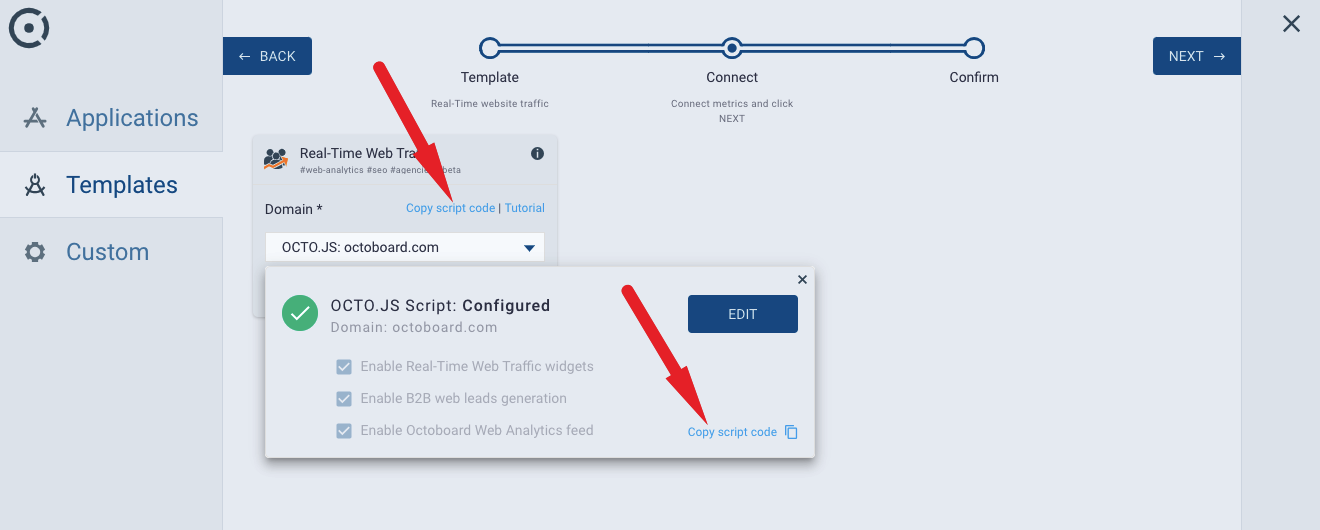
When you create a real-time data connection, the platform will generate a script snippet that you will need to copy to the clipboard and add to the HTML code of every web page that you want to monitor. This is what the snippet looks like in the connection wizard:

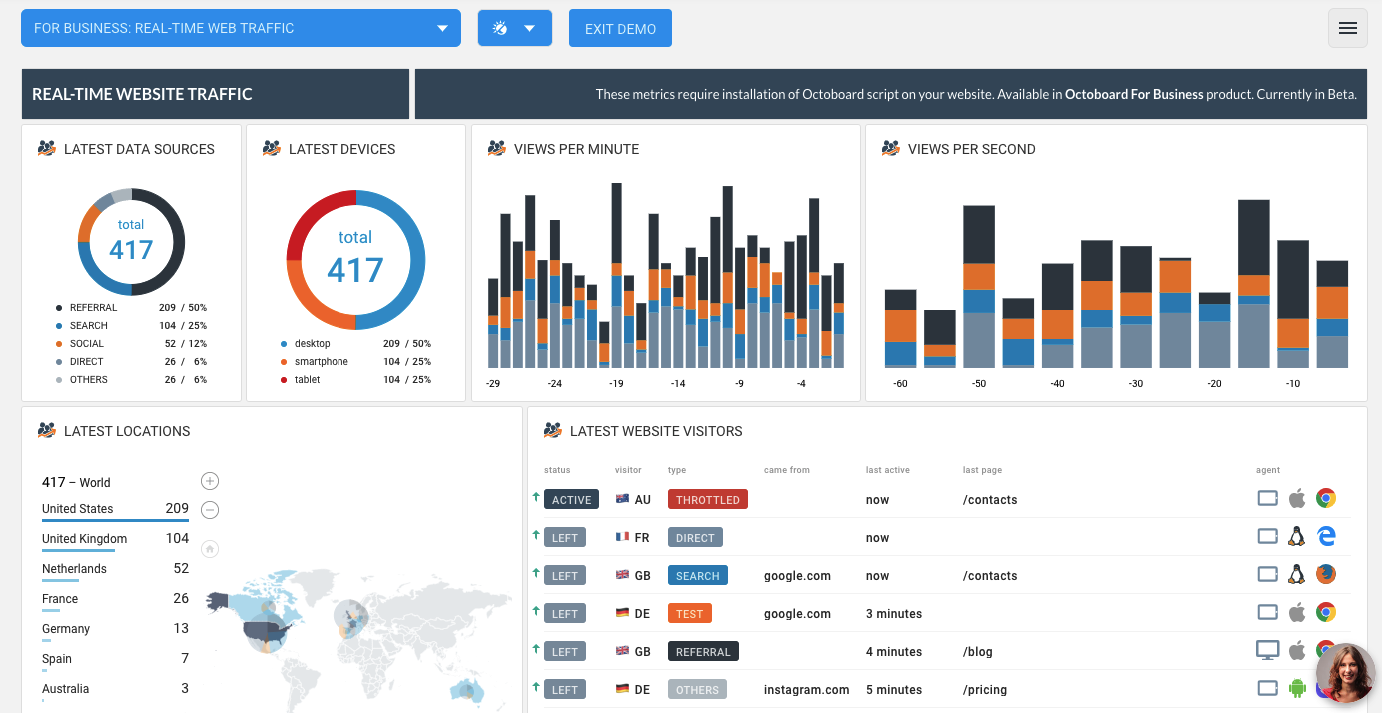
Once you have added the code snipped to your website pages, you will start receiving real-time data events that will be displayed in the dashboards.

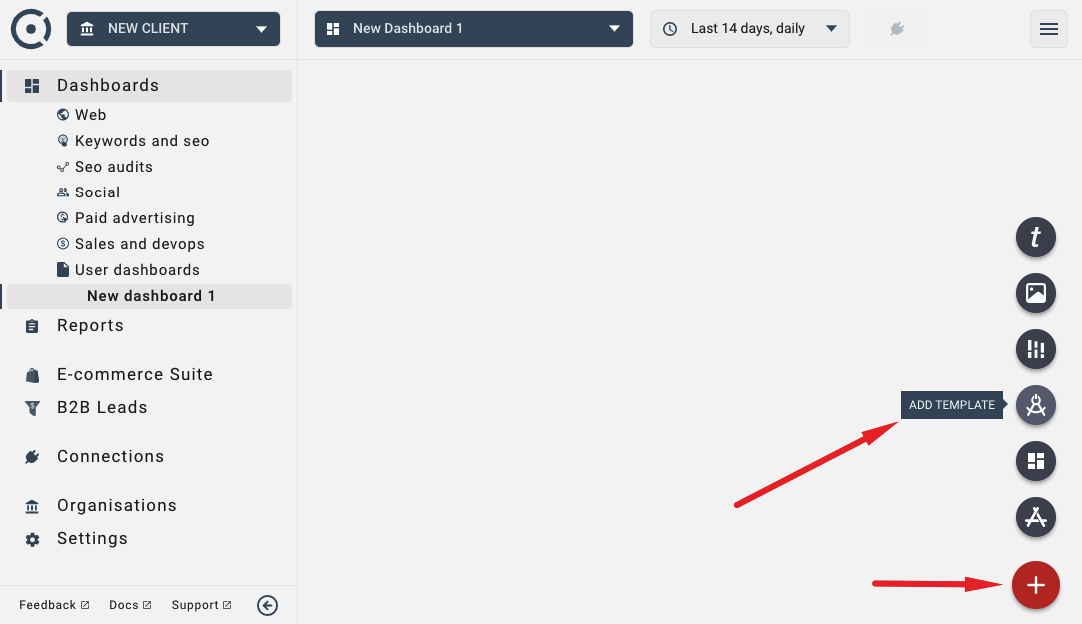
We have a number of website traffic templates that you can add to your dashboards from the connection wizard. To add a template select the "TEMPLATE" option as shown on the image below.

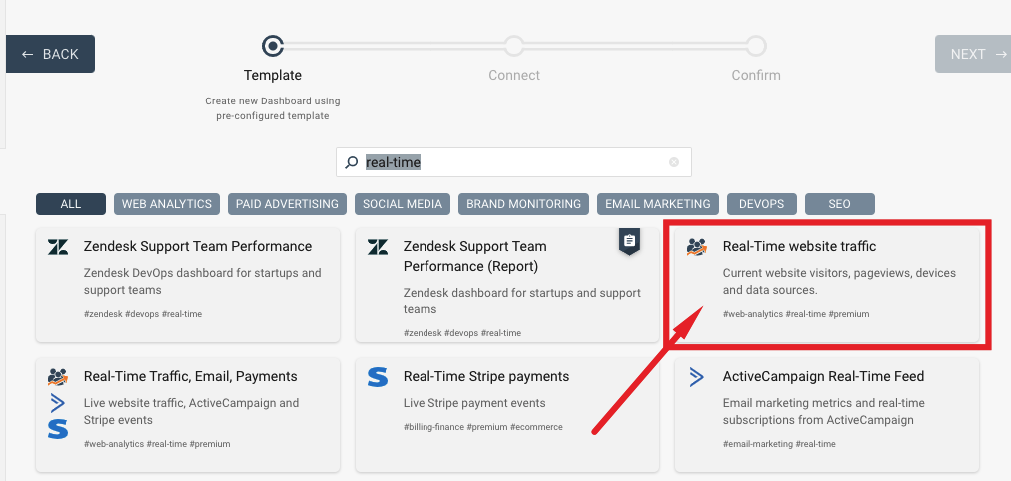
In the wizard, select the "Real-time website traffic" template to add widgets that display your live traffic data.

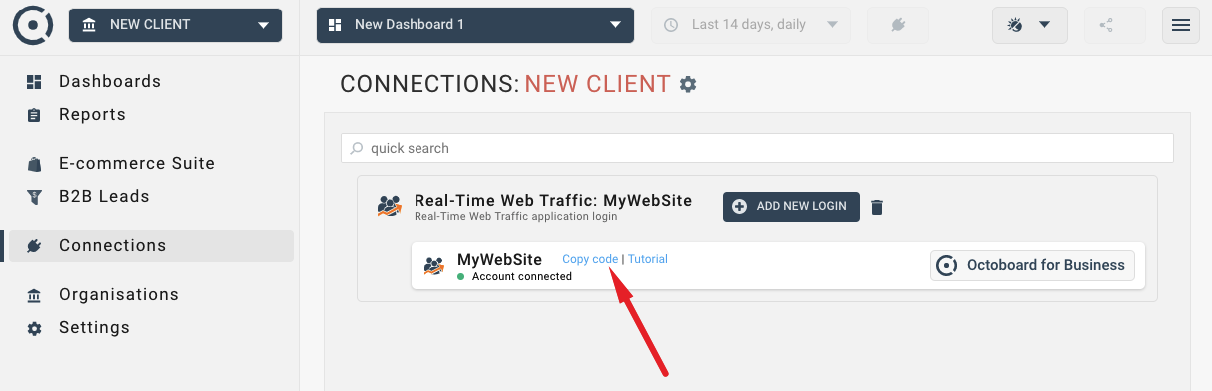
After you have added widgets or real-time data templates to a dashboard, you can always locate the script snippet in the connections panel of the selected Octoboard client as shown here:

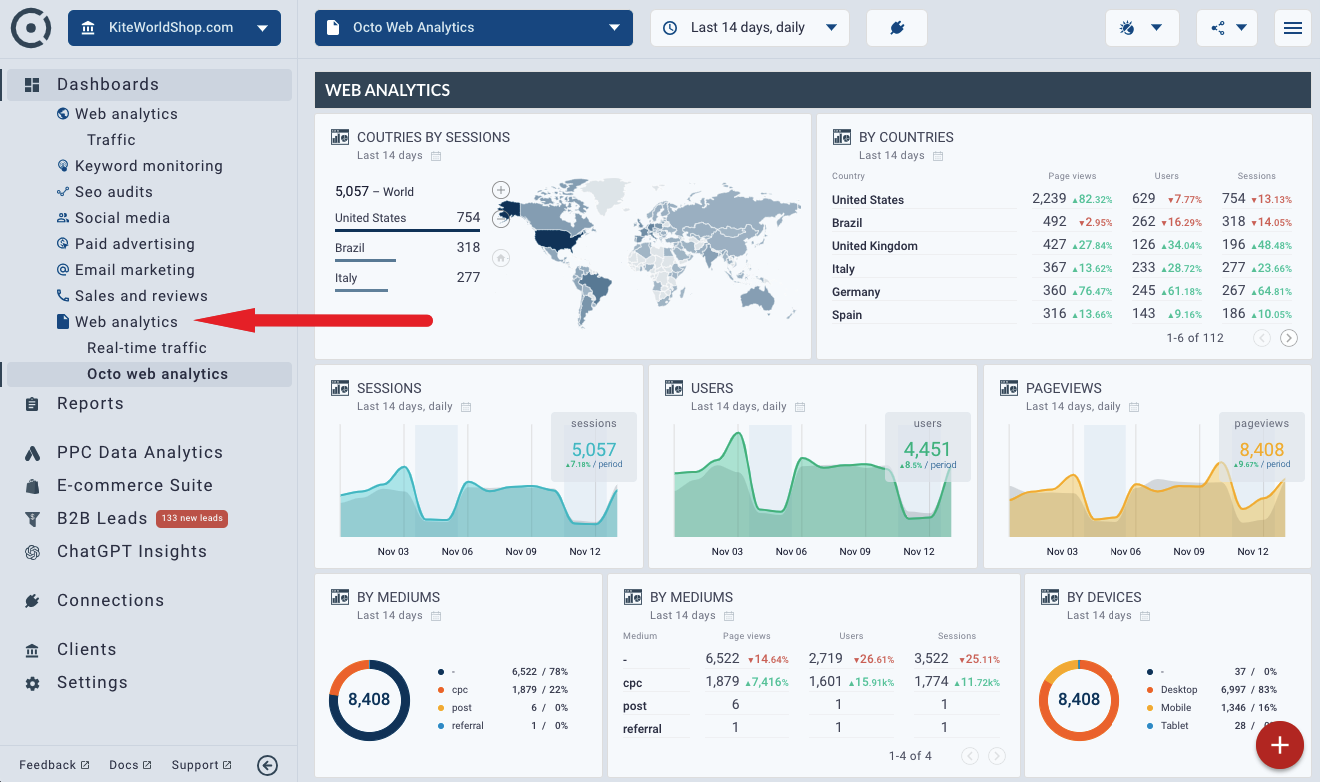
We have also created a number of real-time dashboards under Web Analytics dashboard area. The following image shows where to find them in the Octoboard Marketing Analytics:

To find out more about how to install OCTO.JS script, please read this tutorial.