Como criar painéis de tráfego de website em tempo real usando o script OCTO.JS
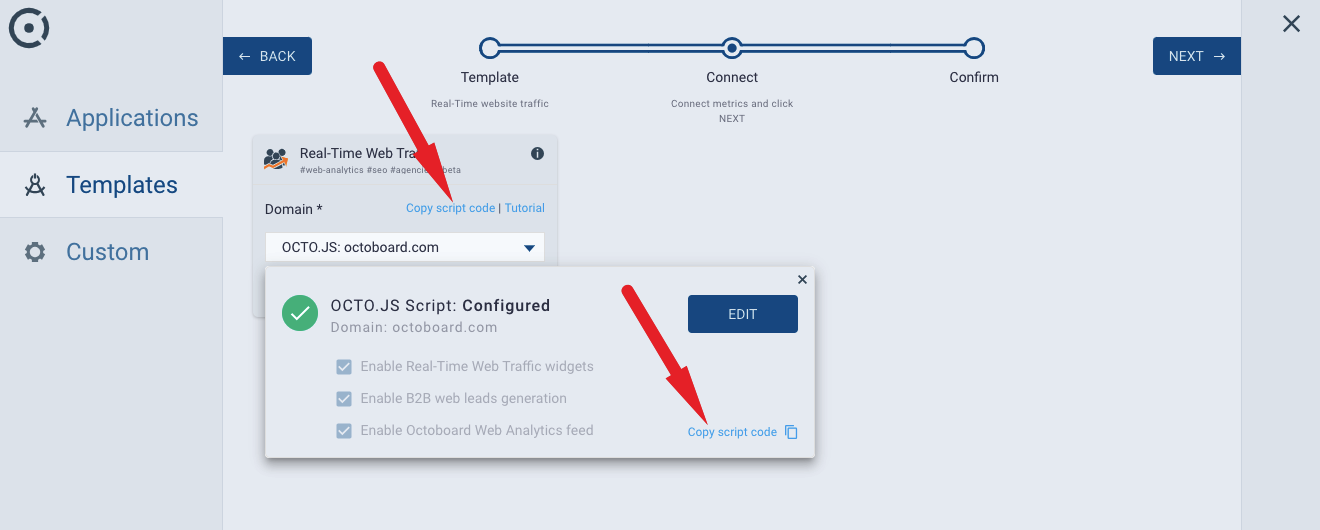
Quando você cria uma conexão de dados em tempo real, a plataforma irá gerar um trecho de script que você precisará copiar para a área de transferência e adicionar ao código HTML de cada página da web que você deseja monitorar. É assim que o trecho de script se parece no assistente de conexão:

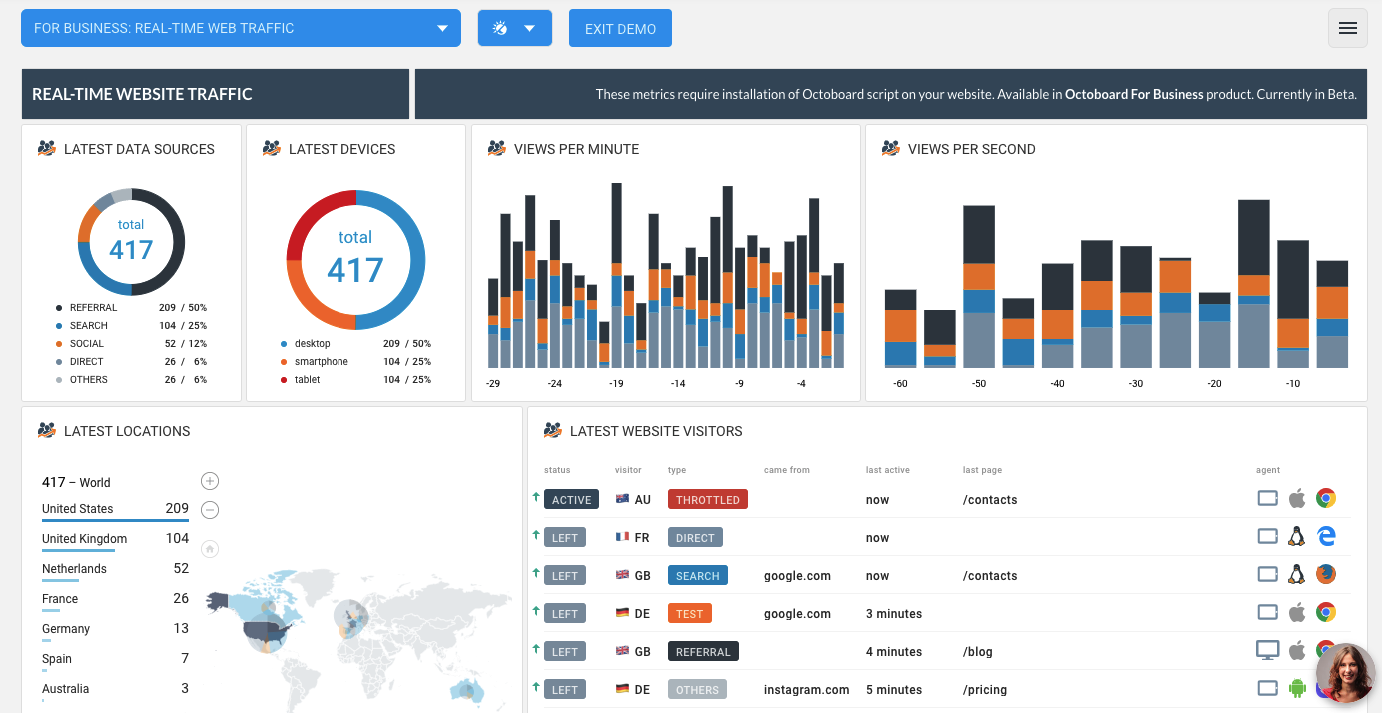
Depois de adicionar o trecho de código às páginas do seu site, você começará a receber eventos de dados em tempo real que serão exibidos nos painéis.

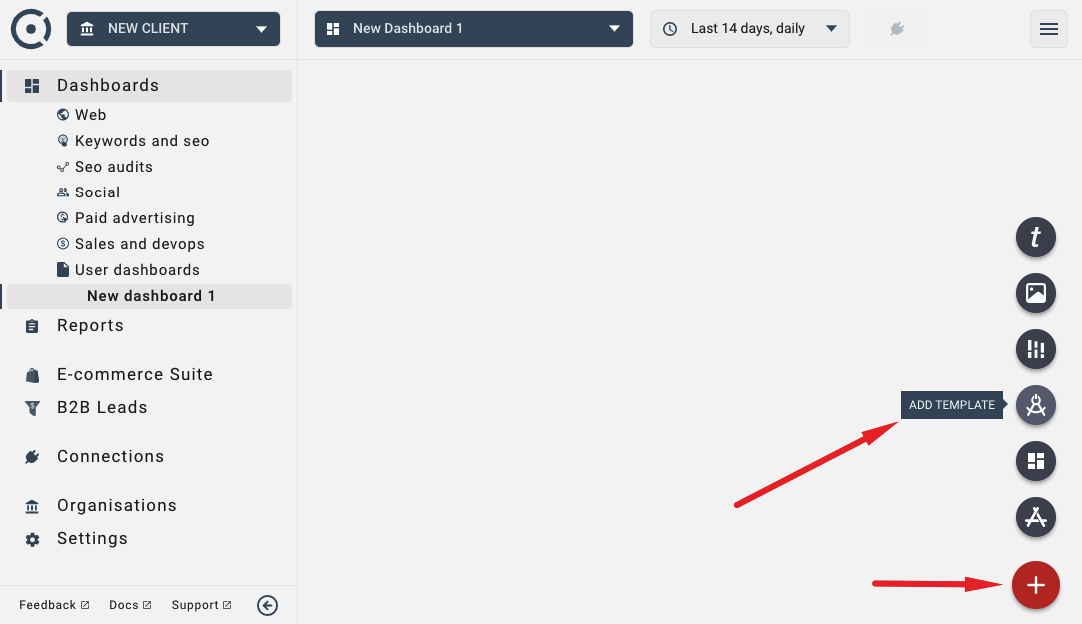
Temos vários modelos de tráfego de site que você pode adicionar aos seus painéis a partir do assistente de conexão. Para adicionar um modelo, selecione a opção "TEMPLATE", conforme mostrado na imagem abaixo.

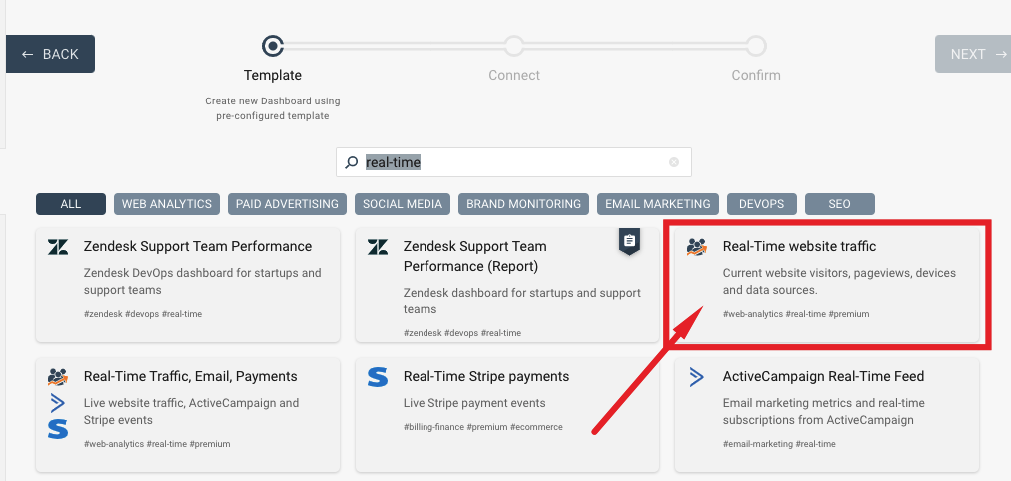
No assistente, selecione o modelo "Tráfego do site em tempo real" para adicionar widgets que exibam seus dados de tráfego ao vivo.

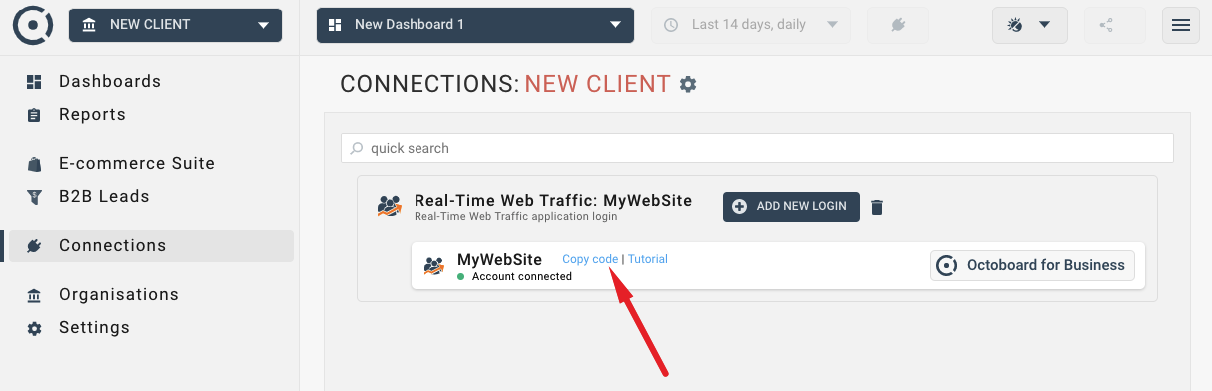
Depois de adicionar widgets ou modelos de dados em tempo real a um painel, você sempre pode localizar o trecho de script no painel de conexões do cliente Octoboard selecionado, conforme mostrado aqui:

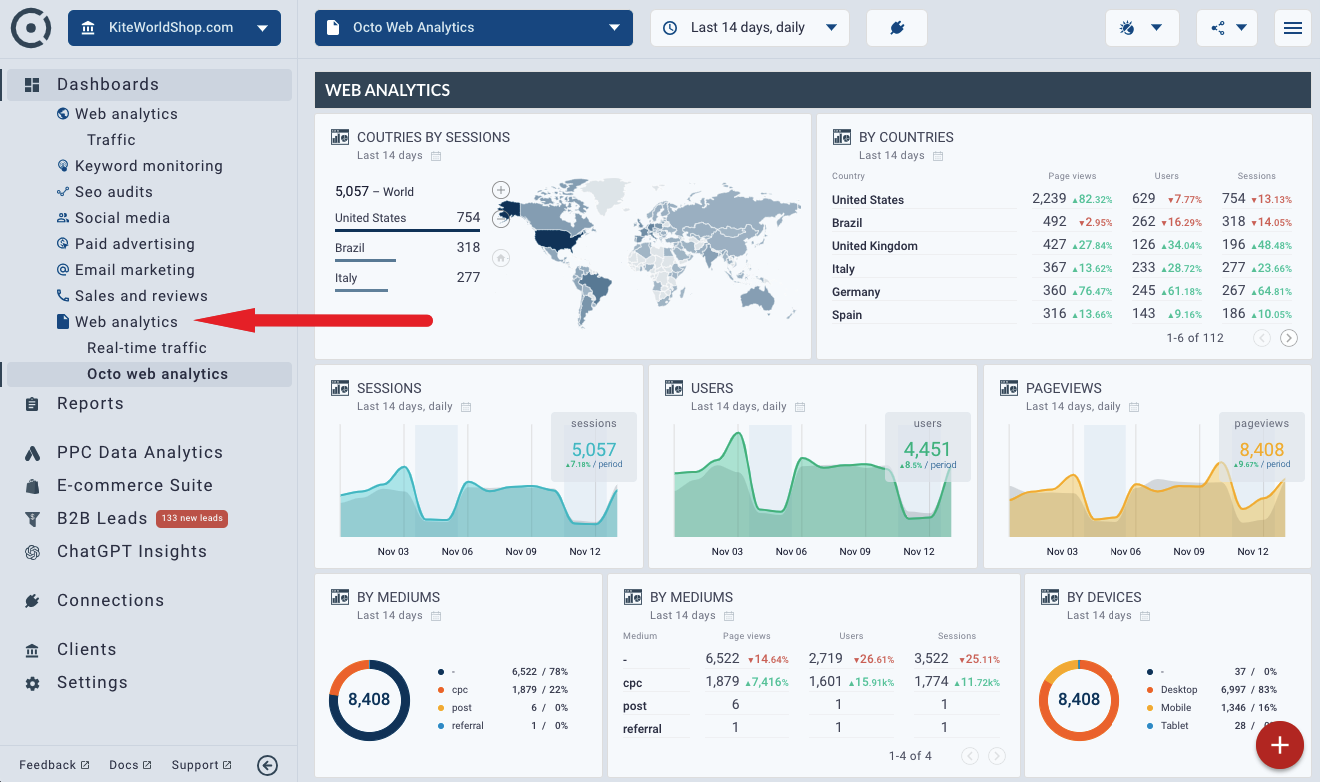
Também criamos vários painéis em tempo real na área de painéis de análise da web. A imagem a seguir mostra onde encontrá-los no Octoboard Marketing Analytics:

Para saber mais sobre como instalar o script OCTO.JS, leia este tutorial.