Comment créer des tableaux de bord de trafic de site web en temps réel en utilisant le script OCTO.JS
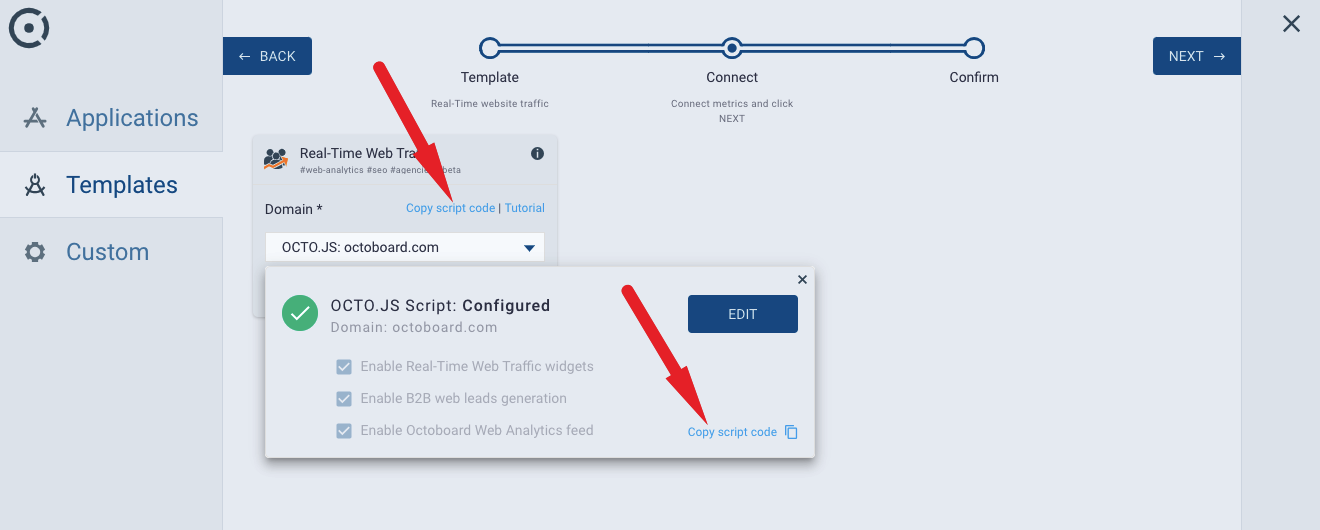
Lorsque vous créez une connexion de données en temps réel, la plateforme générera un extrait de script que vous devrez copier dans le presse-papiers et ajouter au code HTML de chaque page Web que vous souhaitez surveiller. Voici à quoi ressemble l'extrait dans l'assistant de connexion :

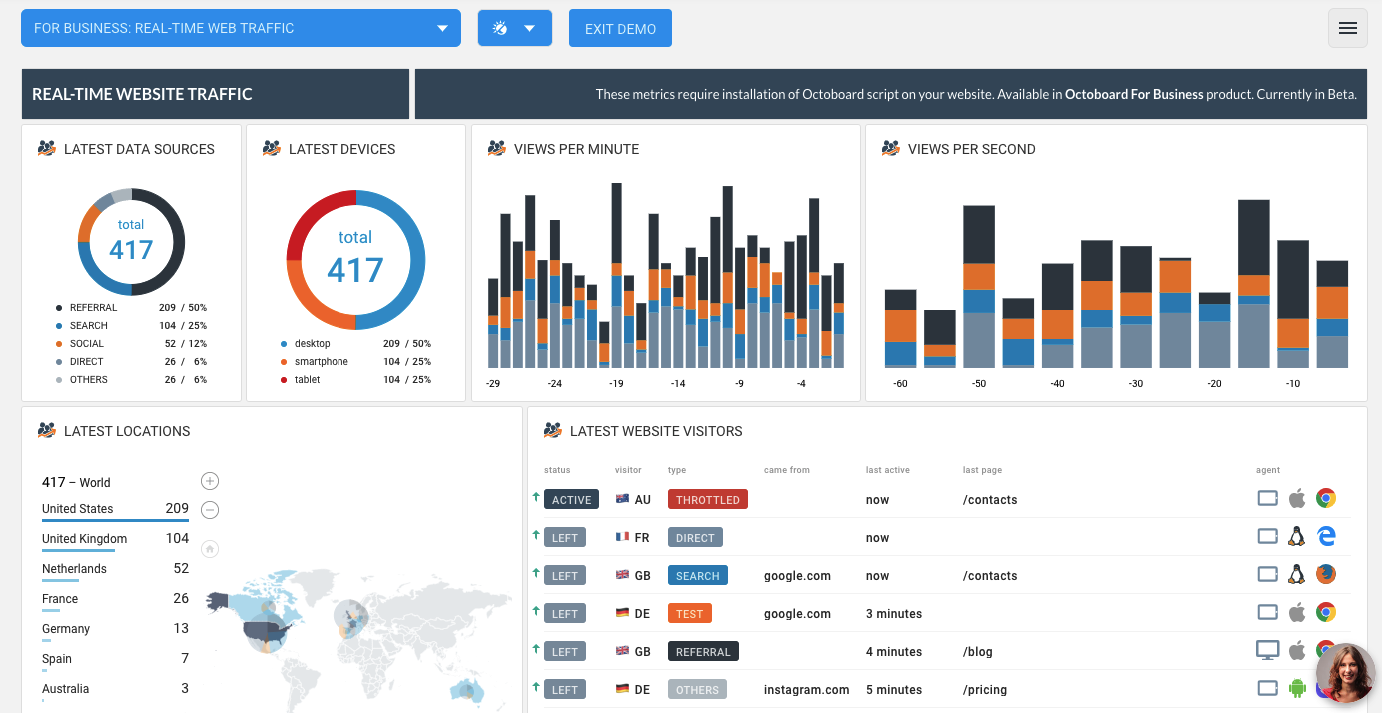
Une fois que vous avez ajouté le code à vos pages Web, vous commencerez à recevoir des événements de données en temps réel qui seront affichés dans les tableaux de bord.

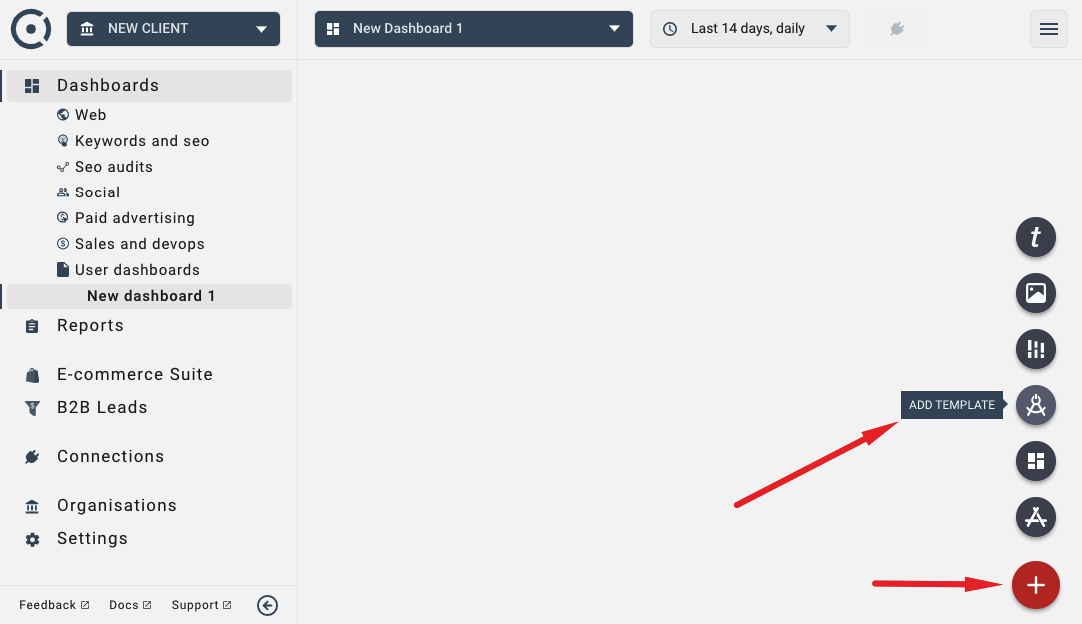
Nous avons plusieurs modèles de trafic Web que vous pouvez ajouter à vos tableaux de bord à partir de l'assistant de connexion. Pour ajouter un modèle, sélectionnez l'option "TEMPLATE" comme indiqué sur l'image ci-dessous.

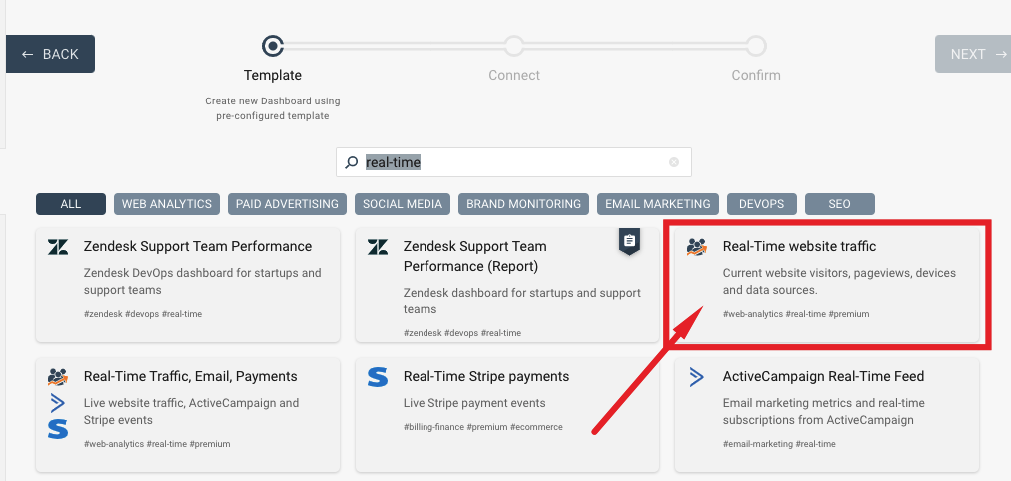
Dans le wizard, sélectionnez le modèle "Trafic du site web en temps réel" pour ajouter des widgets qui affichent vos données de trafic en direct.

Après avoir ajouté des widgets ou des modèles de données en temps réel à un tableau de bord, vous pouvez toujours localiser le extrait de script dans le panneau de connexions du client Octoboard sélectionné, comme indiqué ici :

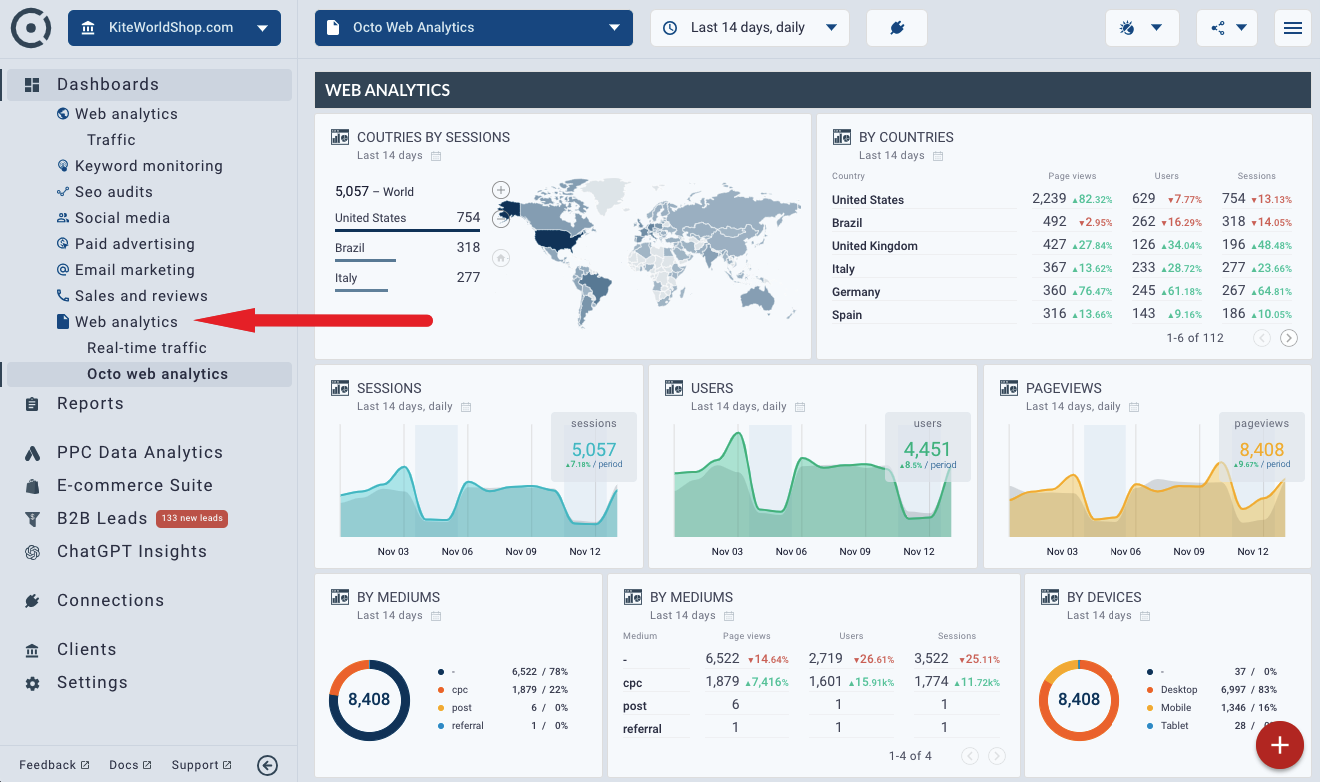
Nous avons également créé plusieurs tableaux de bord en temps réel dans la zone de tableau de bord de Web Analytics. L'image suivante montre où les trouver dans Octoboard Marketing Analytics :

Pour en savoir plus sur l'installation du script OCTO.JS, veuillez lire ce tutoriel.