Hoe maak je real-time websiteverkeer dashboards met behulp van het OCTO.JS-script?
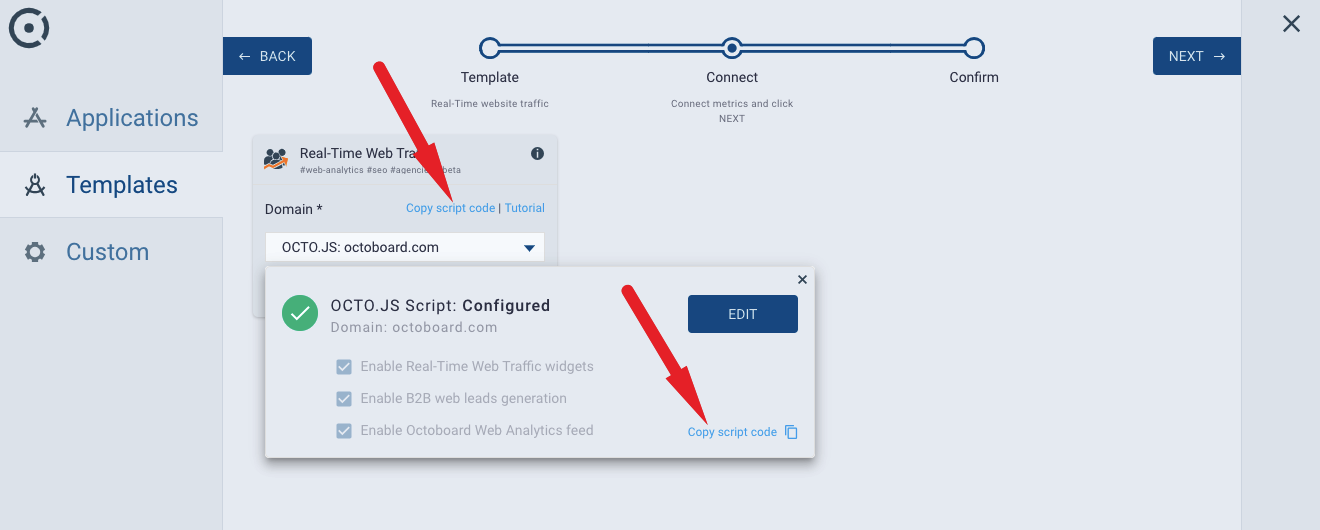
Wanneer je een real-time dataconnectie maakt, zal het platform een scriptfragment genereren dat je moet kopiëren naar het klembord en toevoegen aan de HTML-code van elke webpagina die je wilt monitoren. Dit is hoe het fragment eruitziet in de verbindingswizard:

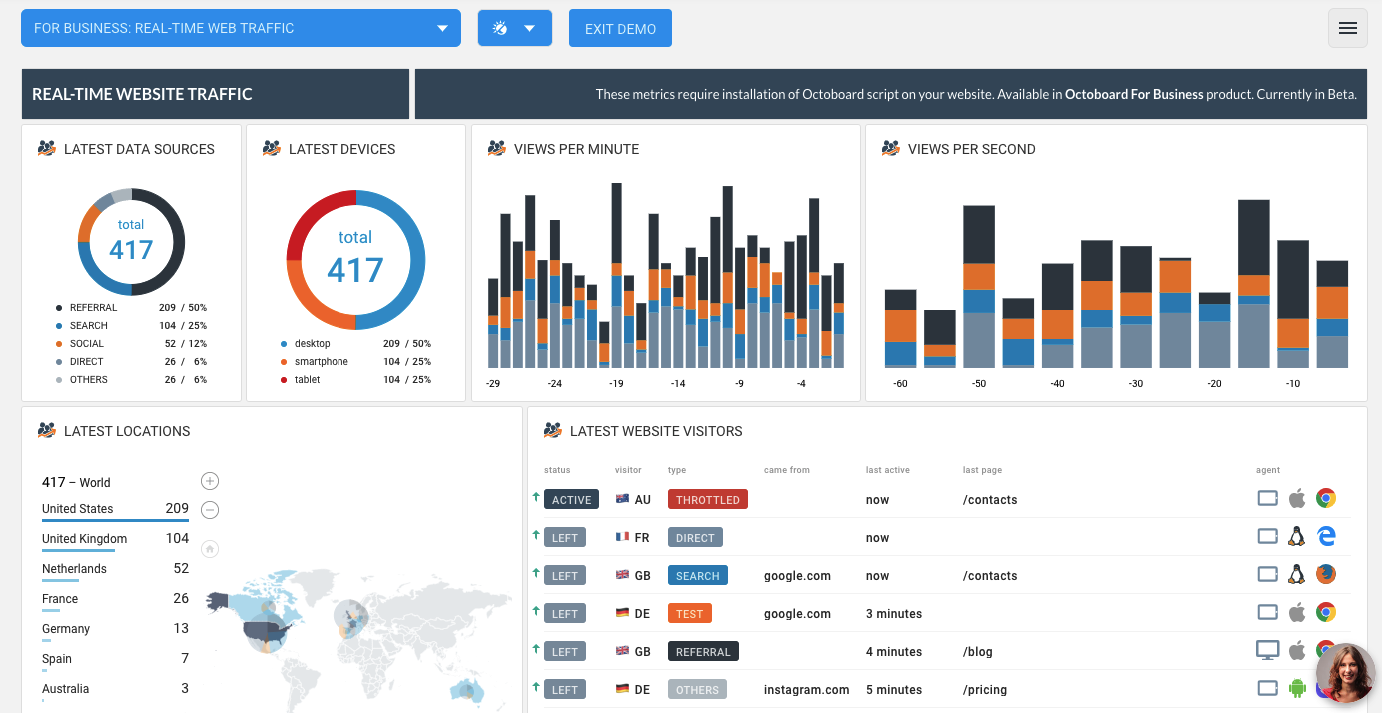
Nadat je het codefragment aan je websitepagina's hebt toegevoegd, zul je real-time gegevensgebeurtenissen ontvangen die worden weergegeven in de dashboards.

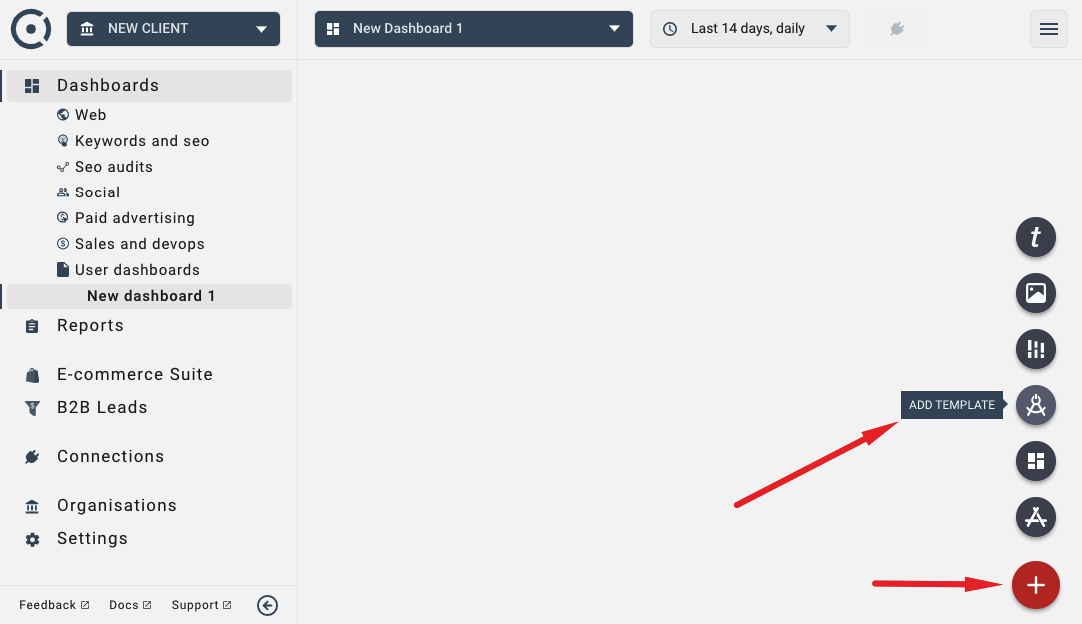
We hebben een aantal websiteverkeerssjablonen die je kunt toevoegen aan je dashboards vanuit de verbindingswizard. Om een sjabloon toe te voegen, selecteer je de "TEMPLATE" optie zoals weergegeven op de onderstaande afbeelding.

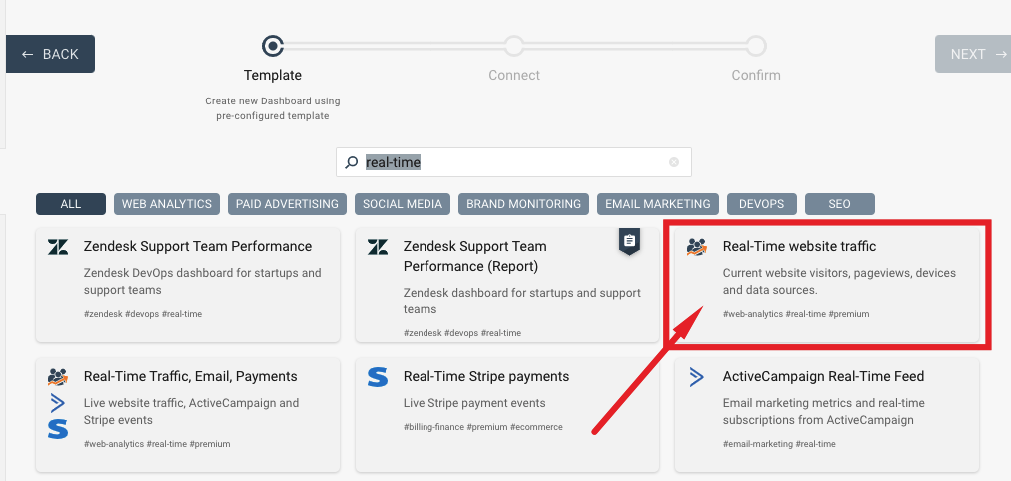
In de wizard selecteer je het sjabloon "Real-time websiteverkeer" om widgets toe te voegen die je live verkeersgegevens weergeven.

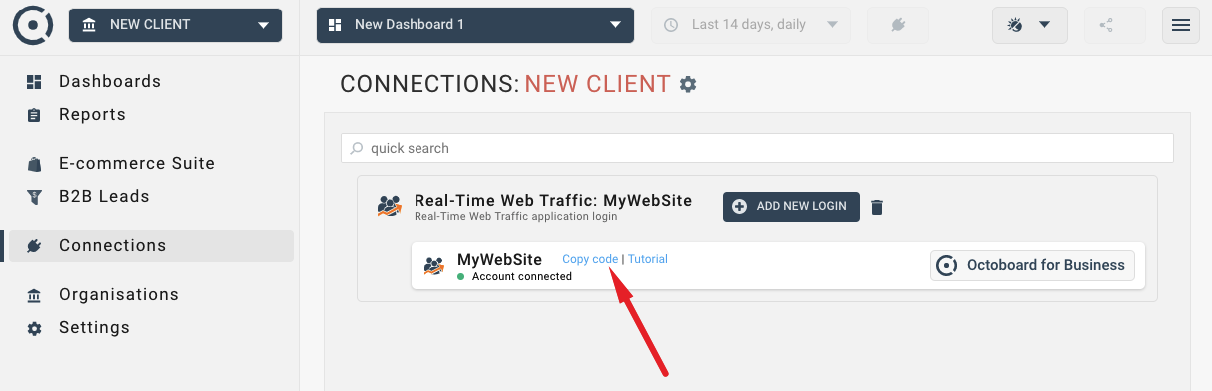
Nadat je widgets of real-time gegevenssjablonen aan een dashboard hebt toegevoegd, kun je altijd het scriptfragment vinden in het verbindingenpaneel van de geselecteerde Octoboard-client, zoals hier wordt getoond:

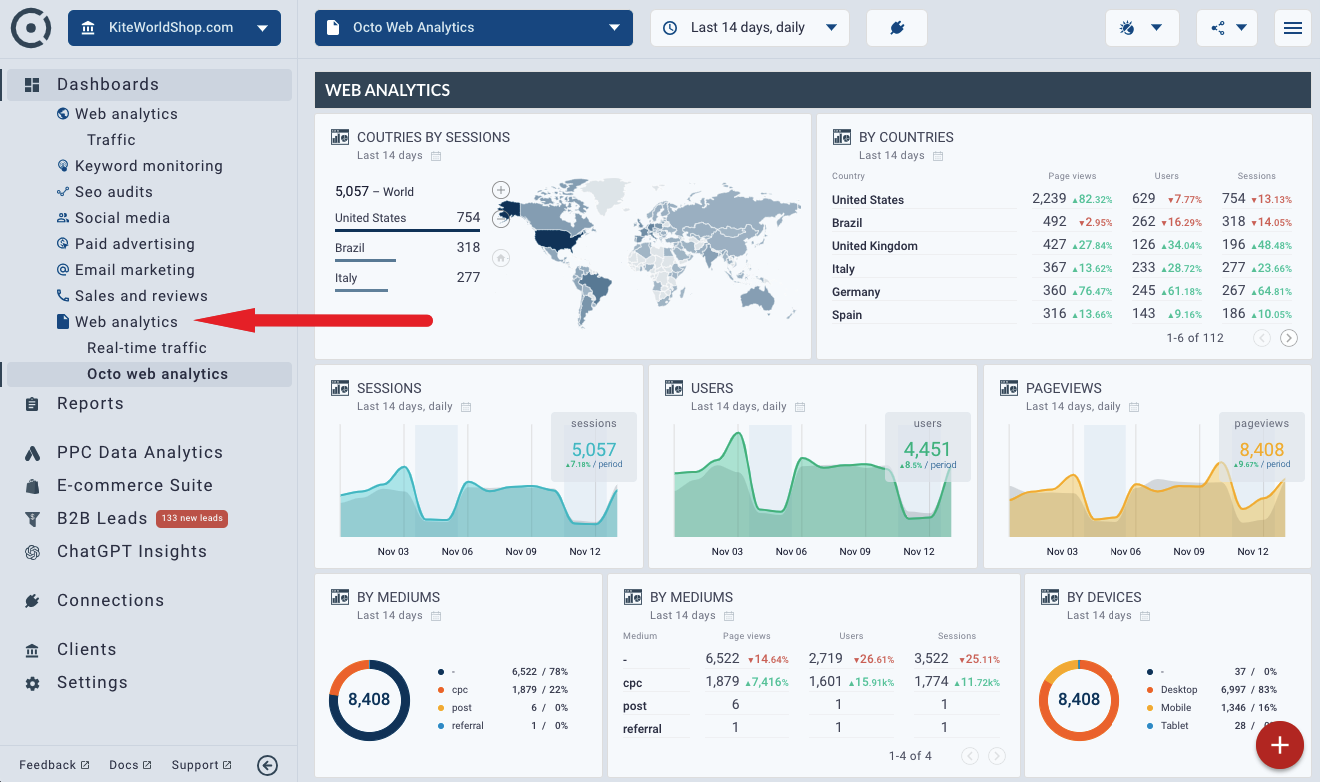
We hebben ook een aantal real-time dashboards gemaakt onder het dashboardgebied Web Analytics. De volgende afbeelding laat zien waar je ze kunt vinden in Octoboard Marketing Analytics:

Om meer te weten te komen over hoe je het OCTO.JS-script installeert, lees je deze tutorial.