Cómo crear paneles de control de tráfico de sitios web en tiempo real utilizando el script OCTO.JS
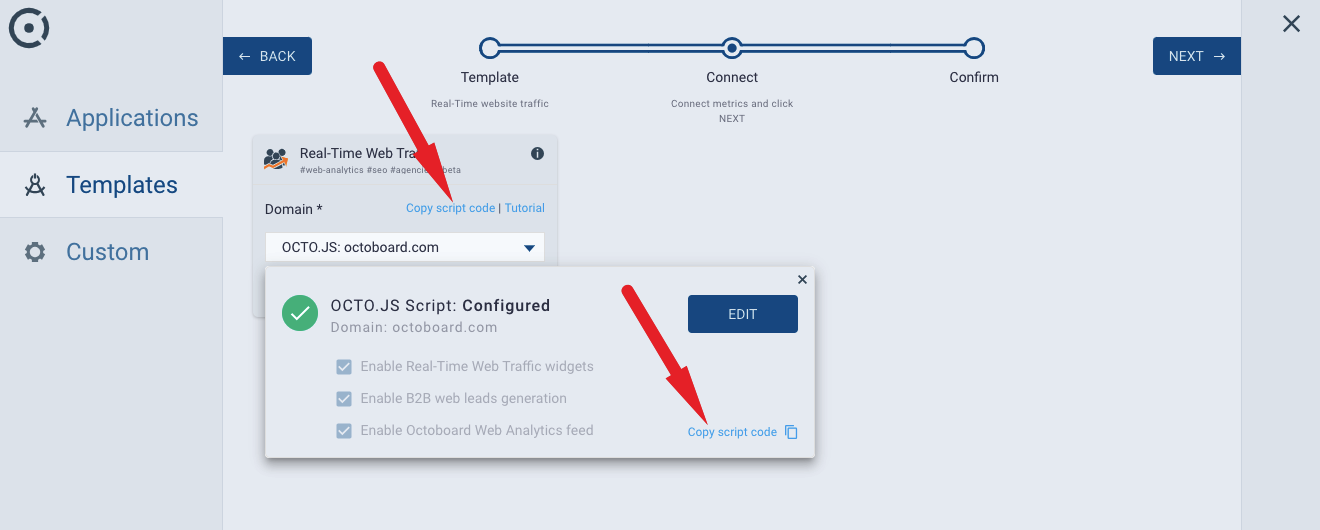
Cuando creas una conexión de datos en tiempo real, la plataforma generará un fragmento de script que deberás copiar al portapapeles y agregar al código HTML de cada página web que desees monitorear. Esto es cómo se ve el fragmento en el asistente de conexión:

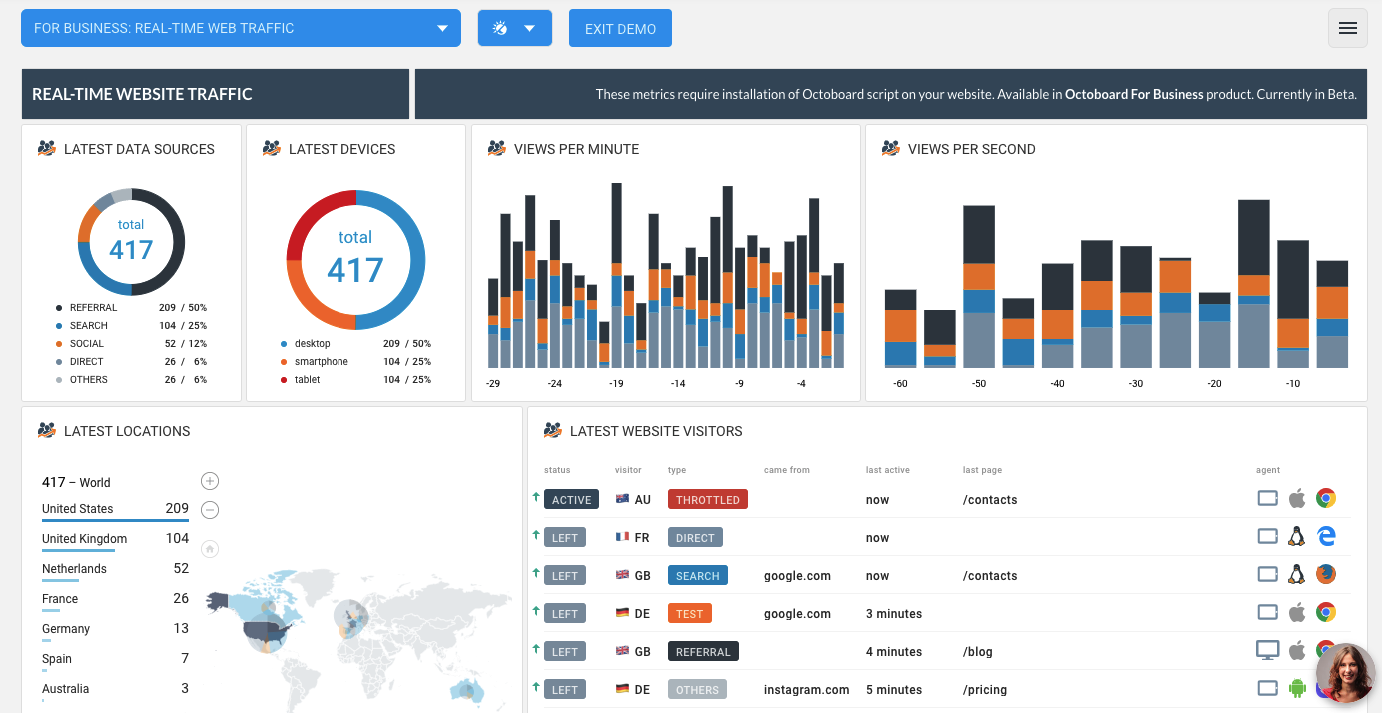
Una vez que hayas agregado el fragmento de código a las páginas de tu sitio web, comenzarás a recibir eventos de datos en tiempo real que se mostrarán en los paneles.

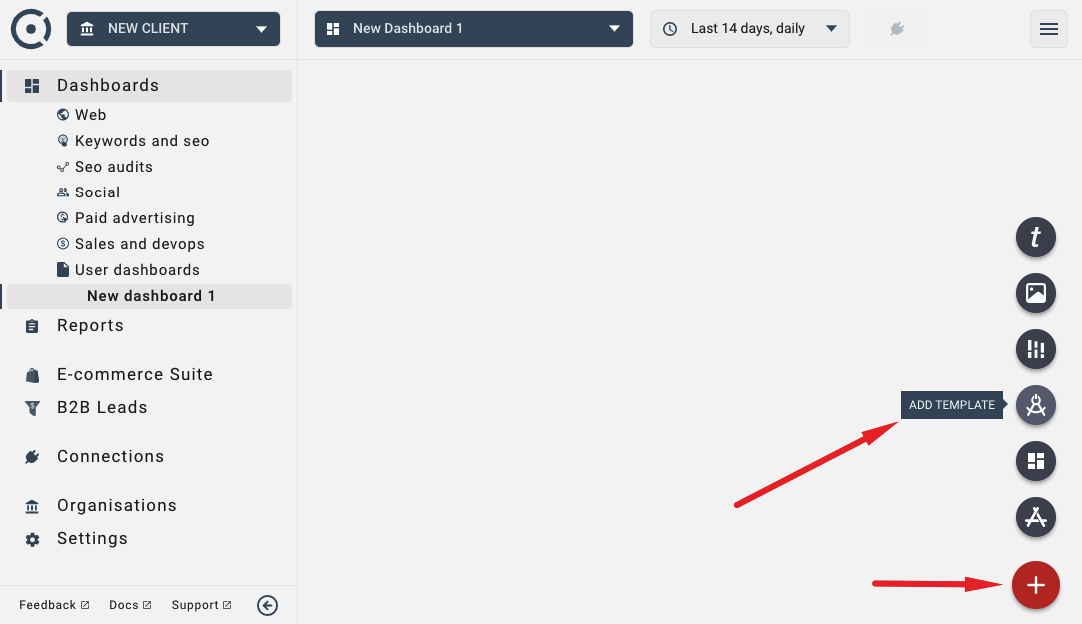
Tenemos una serie de plantillas de tráfico web que puedes agregar a tus paneles desde el asistente de conexión. Para agregar una plantilla, selecciona la opción "PLANTILLA" como se muestra en la imagen a continuación.

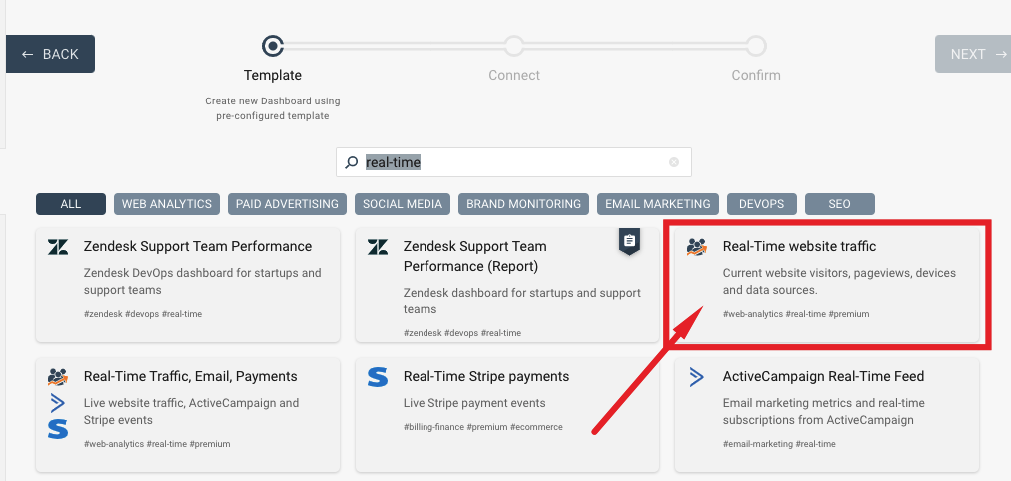
En el asistente, selecciona la plantilla "Tráfico web en tiempo real" para agregar widgets que muestren tus datos de tráfico en vivo.

Después de haber agregado widgets o plantillas de datos en tiempo real a un panel de control, siempre puedes encontrar el fragmento de código en el panel de conexiones del cliente Octoboard seleccionado, como se muestra aquí:

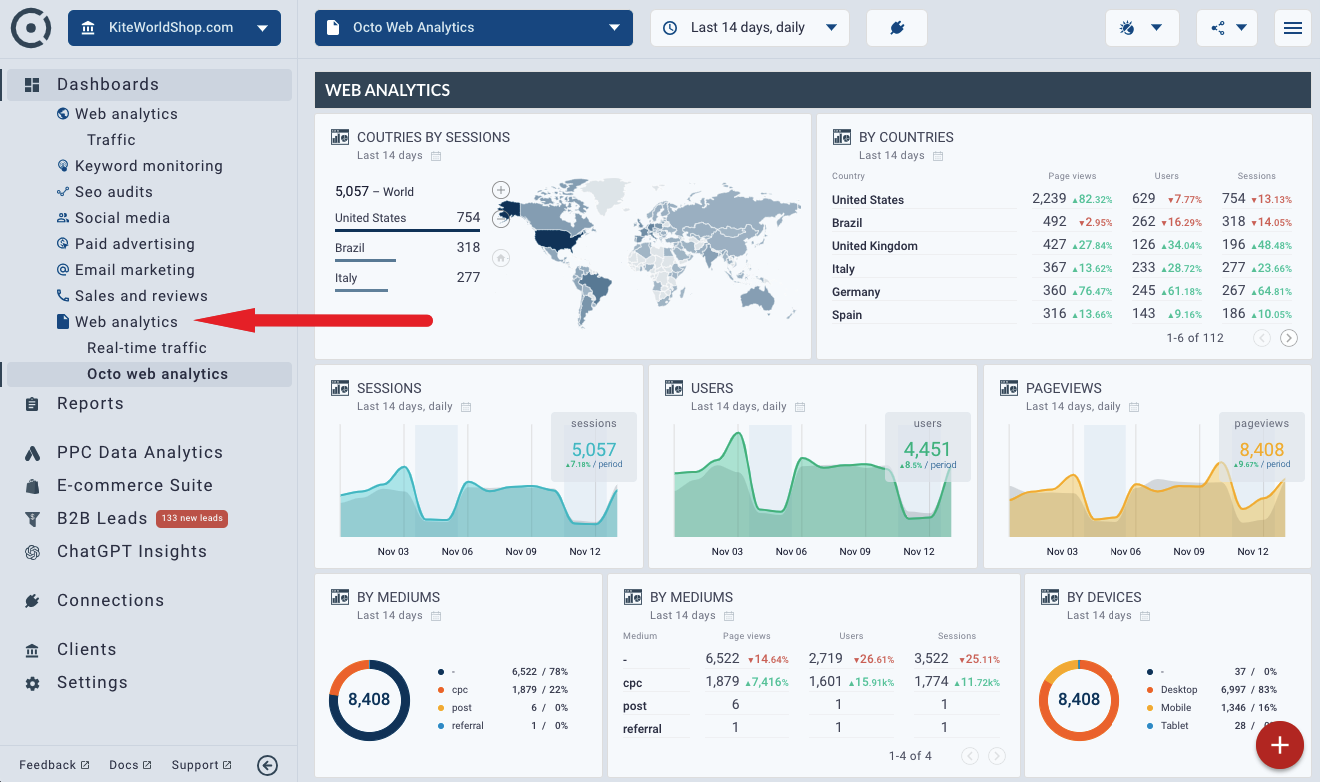
También hemos creado varios paneles de control en tiempo real en el área de análisis web. La siguiente imagen muestra dónde encontrarlos en Octoboard Marketing Analytics:

Para obtener más información sobre cómo instalar el script OCTO.JS, por favor lee este tutorial.