Wie man Echtzeit-Website-Traffic-Dashboards mit dem OCTO.JS-Skript erstellt
Wenn Sie eine Echtzeit-Datenverbindung erstellen, generiert die Plattform einen Skript-Schnipsel, den Sie in die Zwischenablage kopieren und dem HTML-Code jeder Webseite hinzufügen müssen, die Sie überwachen möchten. So sieht der Schnipsel im Verbindung-Assistenten aus:

Sobald Sie den Code-Schnipsel zu Ihren Webseiten hinzugefügt haben, erhalten Sie Echtzeit-Datenereignisse, die in den Dashboards angezeigt werden.

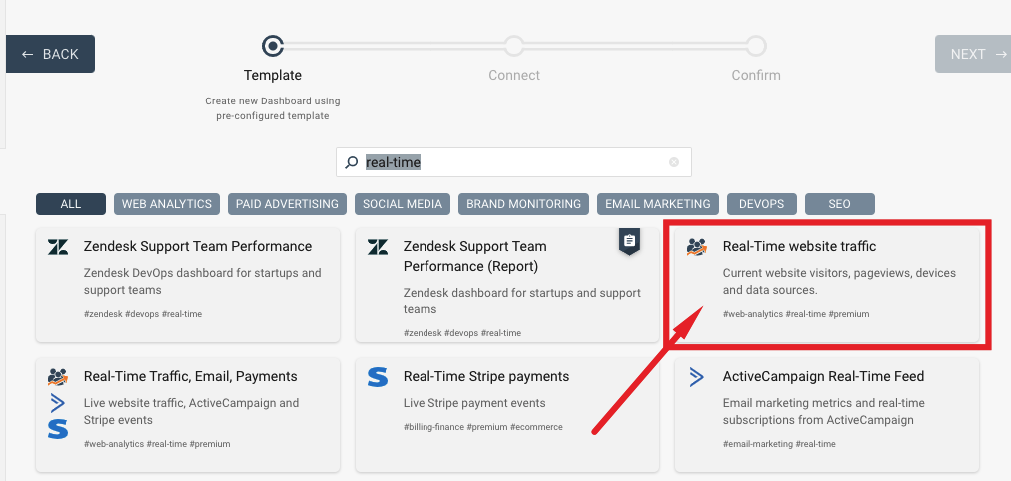
Wir haben eine Reihe von Website-Verkehrs-Vorlagen, die Sie von dem Verbindungs-Assistenten zu Ihren Dashboards hinzufügen können. Um eine Vorlage hinzuzufügen, wählen Sie die Option "VORLAGE" wie auf dem folgenden Bild gezeigt.

Im Assistenten wählen Sie die Vorlage "Echtzeit-Website-Traffic", um Widgets hinzuzufügen, die Ihre Live-Traffic-Daten anzeigen.

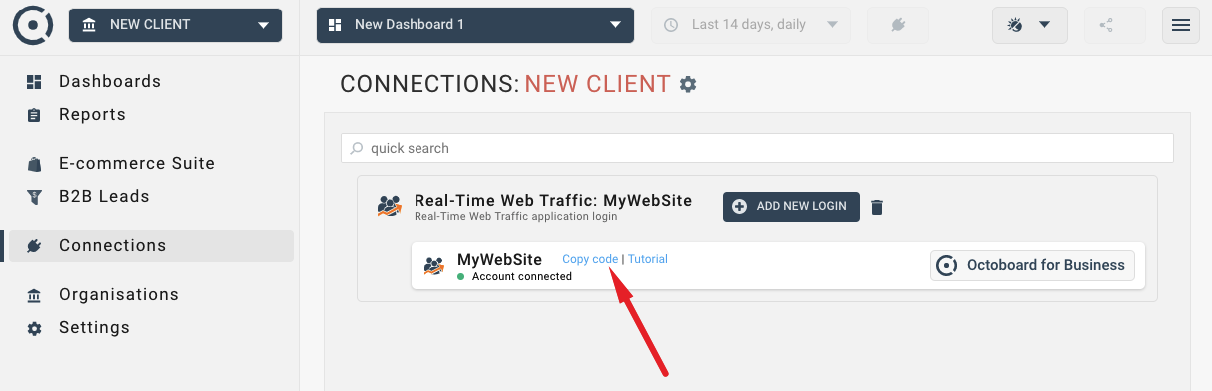
Nachdem Sie Widgets oder Echtzeit-Datenvorlagen zu einem Dashboard hinzugefügt haben, können Sie das Skript-Snippet jederzeit im Verbindungs-Panel des ausgewählten Octoboard-Clients finden, wie hier gezeigt:

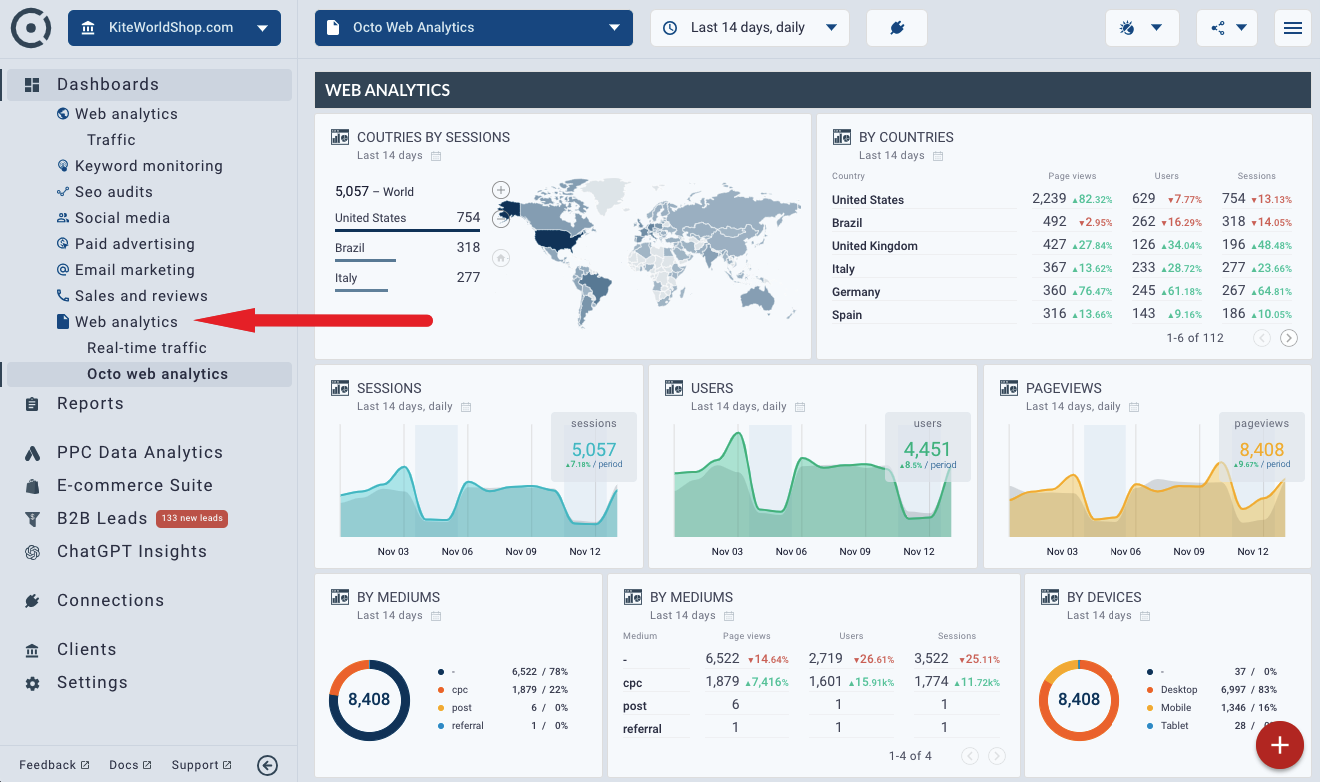
Wir haben auch eine Reihe von Echtzeit-Dashboards im Bereich Web Analytics-Dashboard erstellt. Das folgende Bild zeigt, wo Sie sie in Octoboard Marketing Analytics finden:

Um mehr darüber zu erfahren, wie Sie das OCTO.JS-Skript installieren, lesen Sie bitte dieses Tutorial.